Основные принципы и правила юзабилити сайта
Под юзабилити сайта (usability, англ.- удобство использования) понимается способность ресурса быть привлекательным, удобным и понятным для пользователя.
Почему так важно соблюдать принципы юзабилити для веб-сайта? Это напрямую влияет на конверсию — посетители чаще совершают целевое действие. Также это влияет на посещаемость — пользователи возвращаются на сайт чаще, если им понравилось им пользоваться для решения каких-то своих задач.
-
Принцип юзабилити № 1 — Удобная навигация и четкая структура
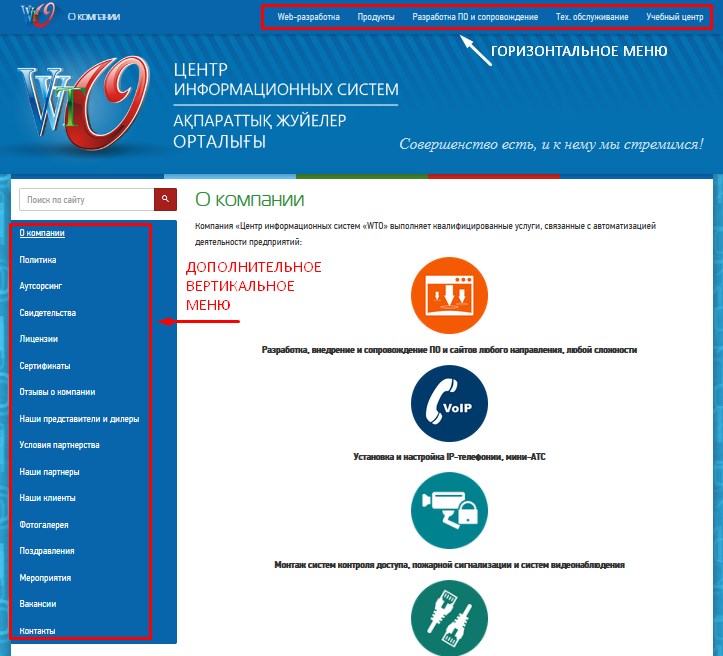
- Основой юзабилити веб-ресурса является удобная и понятная навигация. Уже несколько лет популярно горизонтальное меню, но оно не всегда уместно. Если на сайте много разделов, можно попробовать разделить их: вынести в горизонтальное меню основные, а в вертикальном разместить дополнительные. Иногда имеет смысл продублировать главное меню в футере.
- Если ваш сайт имеет сложную структуру, сделайте отдельную страницу — карту сайта, где в виде древовидного, интуитивно понятного списка опубликуйте перечень всех категорий и подкатегорий. Логично структурированный контент облегчает взаимодействие пользователя с веб-ресурсом. Также при большим количестве веб-страниц будет уместным предусмотреть функцию поиска.
-
Принцип юзабилити № 2 — Быстрая загрузка и моментальный отклик
- Быстрая загрузка контента сайта и моментальный отклик при нажатии на кнопки и прочие активные элементы производят на пользователя очень благоприятное впечатление и способствуют его лояльности. Помните о правиле 2-х секунд — это оптимальное время отклика программы, приложения или сайта, и к нему стоит стремиться разработчикам.
-
Принцип юзабилити № 3 — Правильное оформление шапки сайта (header)
-
Посетителю веб-ресурса должна быть с первых секунд понятна его направленность и региональность. С этой целью в шапке сайта принято размещать следующую ключевую информацию: название, логотип, слоган, призыв, краткое описание, навигационное меню, контактные данные, кнопки социальных сетей, переключатель языков, кнопку заказа звонка. Конечно, не всё из перечисленного уместно размещать абсолютно в любом header-е, но, чем полнее информация, тем больше ясности в первые секунды просмотра веб-страницы.
-
Принцип юзабилити № 4 — Доверие и надежность
- Наличие вкладки «О компании», а также полные контактные данные, банковские реквизиты, сертификаты, отзывы клиентов, кейсы, гарантии, возможность увидеть фотографии сотрудников — всё это прямо или косвенно свидетельствует о компетентности компании в сфере своей деятельности и способно вызвать доверие посетителей.
- Принцип юзабилити № 5 — Проработанный дизайн
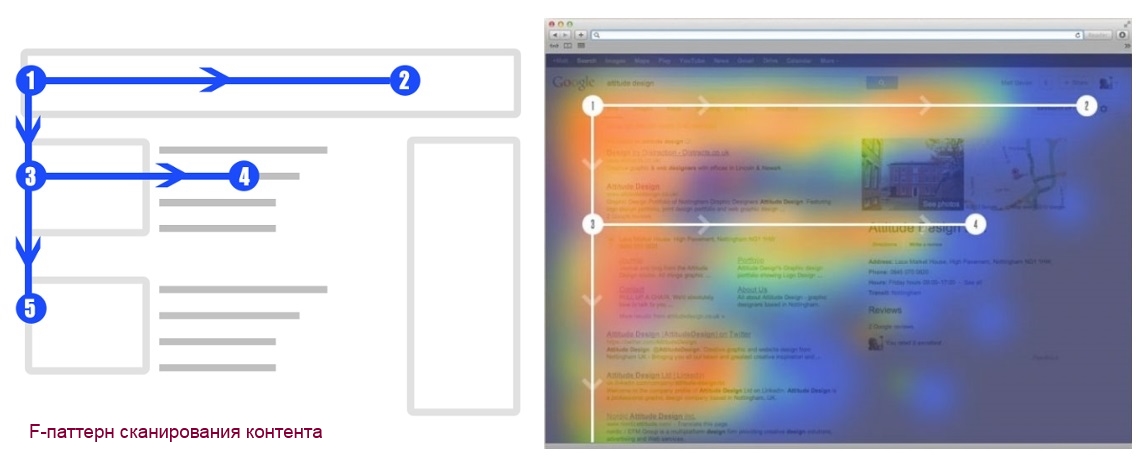
- • подстройка под паттерны сканирования контента (самым распространенным считается F-паттерн);
- • согласованность цветовой гаммы, учет особенностей восприятия цвета;
- • отсутствие лишней анимации;
- • отсутствие нагромождения элементов;
- • оптимальный размер кликабельных элементов;
- • оптимальное свободное пространство;
- • уникальность и качество фотографий (откажитесь от стоковых изображений).
- Принцип юзабилити № 6 — Полезный и качественно оформленный контент
- Под контентом подразумевается не только текст, но и фотографии, видео и прочие файлы. Контент должен отвечать интересам целевой аудитории, быть ей понятным и актуальным. Оценивая корректность оформления текстового контента, обратите внимание на следующее:
- • читабельность и информативность;
- • форматирование, облегчающее чтение;
- • простота представления чисел;
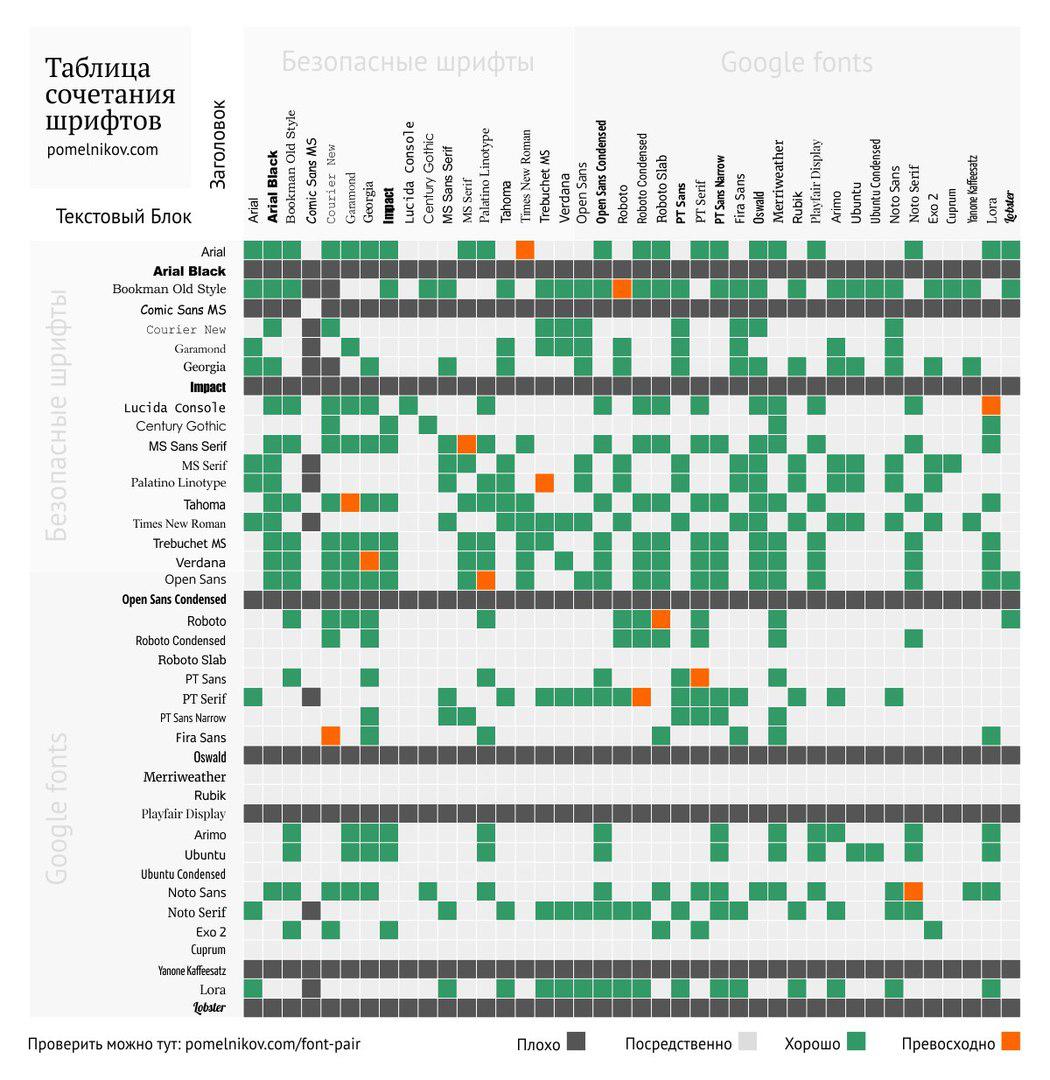
- • правильный подбор шрифта, его единообразие;
- • оптимальный размер кегля;
- • визуальная иерархия заголовков;
- • отсутствие точки в заголовках и подзаголовках.
- Рекомендуем ознакомиться с заметкой Как написать текст для сайта, который приятно читать.
- Принцип юзабилити № 7 — Коммуникация и обратная связь
- Предусмотрите способы коммуникации с посетителями сайта. Это может быть форма заказа услуги/продукта, звонка или просто форма обратной связи. Чем меньше будет полей для заполнения, тем лучше. Если имеется возможность оперативно отвечать в чате, то подключение этого инструмента, возможно, будет хорошим решением. При размещении нескольких способов обратной связи наблюдайте за их эффективностью — каким чаще пользуются посетители и что приносит вам лучший результат. Со временем можно прийти к выводу, что достаточно какого-либо одного способа коммуникации и убрать остальные.
-
-
Принцип юзабилити № 8 — Возможность вернуться на главную страницу
- На всех страницах сайта должна быть видимая, легко распознаваемая возможность вернуться на главную страницу, а на длинных веб-страницах — способ моментально подняться вверх. Помогите пользователям не потеряться на вашем веб-ресурсе.
-
Принцип юзабилити № 9 — Не надо всплывающих окон!
- Когда-то всплывающие окна действительно приносили пользу владельцам веб-ресурсов, так как позволяли вынудить посетителей совершать какие-то действия. Сейчас же всплывающие окна очень раздражают пользователей. Такая навязчивость может привести к тому, что многие больше не вернутся на сайт. Используйте всплывающие сообщения только тогда, когда они способны принести пользу посетителям, например, уведомить их о том, что форма заказа успешно отправлена, оплата произведена, благодарность за покупку и т. п.
-
Принцип юзабилити № 10 — Формирование правильных ожиданий
- При разработке веб-ресурса необходимо учитывать пользовательский опыт, чтобы соответствовать стандартам и общепринятым ожиданиям. Например, нам привычно видеть логотип в верхнем левом углу, а контактные данные в правом; кнопку «Вверх» для возврата к началу страницы принято размещать в нижнем правом углу; после отправки заполненной формы ожидаем увидеть сообщение, что она успешно отправлена и т. п. Размещение этих элементов в непривычных местах усложняет взаимодействие с веб-ресурсом. Несоответствие ожиданиям создает неудобства и вызывает негатив.
-
Принцип юзабилити № 11 — Адаптивность под различные устройства
- Интернет-сёрфинг давно стал доступен не только на стационарных компьютерах, но и на всевозможных мобильных устройствах. Разработчикам необходимо предусмотреть адаптируемость веб-ресурса под различные мобильные устройства, чтобы посетитель увидел корректное изображение и рабочий функционал. Адаптивность интерфейса уменьшает процент отказов и положительно влияет на конверсию сайта.
-
Принцип юзабилити № 12 — Отсутствие ошибок
- Наличие ошибок в работе сайта, а также в размещенном контенте справедливо вызывает недоверие пользователей, и они при существующем изобилии веб-ресурсов наверняка найдут более ответственного конкурента. Тестирование — обязательный этап разработки, позволяющий выявить проблемные места и устранить их до момента размещения сайта в интернете. В процессе тестирования также производится оценка веб-ресурса в точки зрения юзабилити, при этом, чем больше потенциальных пользователей будет задействовано, тем лучше.
Предлагаем вашему вниманию чек-лист по юзабилити сайта для самостоятельного анализа.
- Возможно, вас заинтересуют другие статьи нашего блога:
- Формула успешного лендинга
- Какие разделы нужны на лендинге